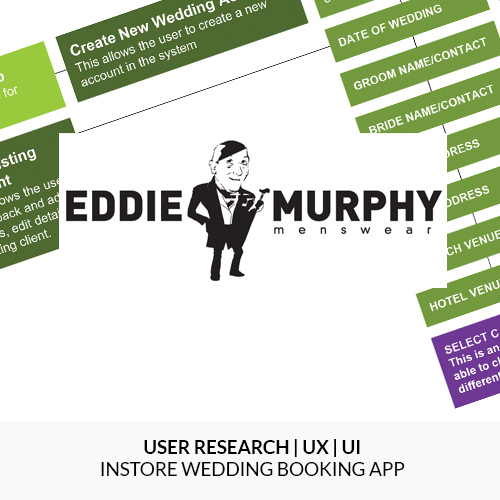
E.M MENSWEAR WEDDING BOOKING APPLICATION
VALUERemoved a large part of the paper process
30% decrease in re-work or those with English as a second language
OUTCOMES • One source of data improved how the business captures customer’s details for future fittings and needs • Improved human errors are customer details • Helped sales staff who had English as a second language
How I helped Discovery & analysis, user research, concept creation, wireframing, prototyping, accessibility considerations, usability testing, UI design, development support, and validation
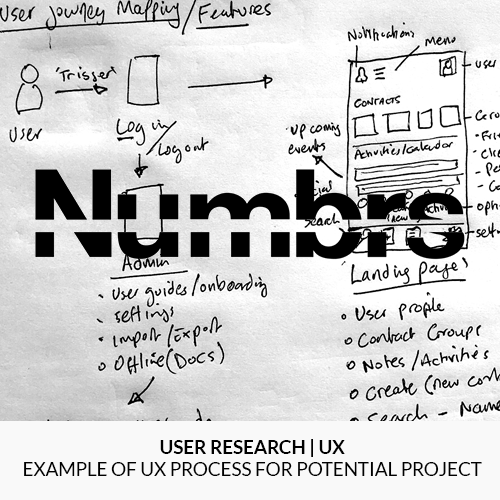
Discovery
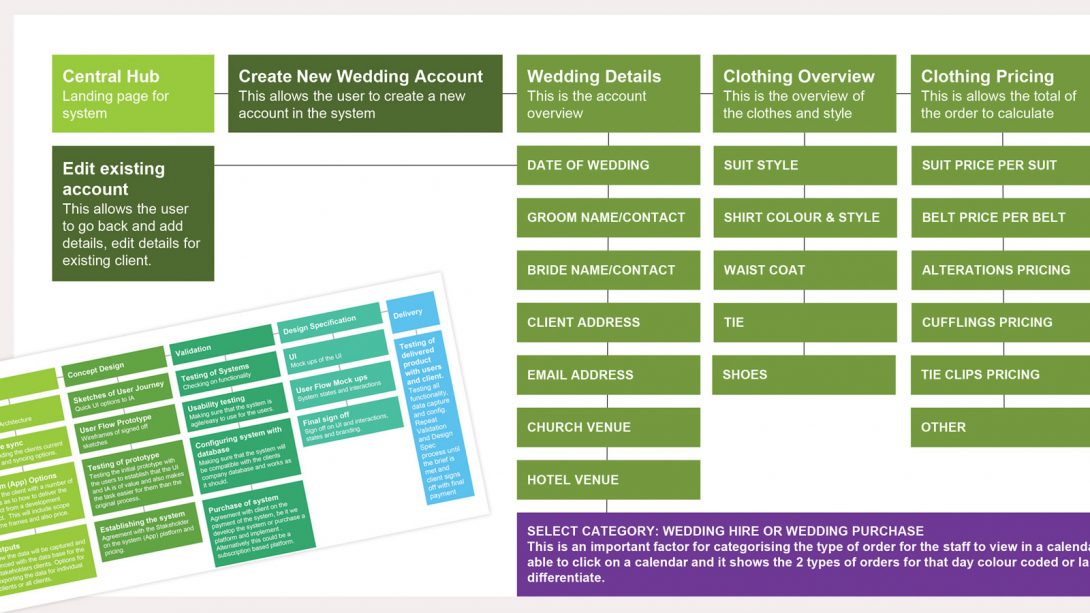
I worked with the owner of the business and his regional managers to understand what their business goals were, how this product would help their staff, and how we might measure success. I used a design plan to help communicate how I would help meet their expectations and provide value. I also worked with them to understand the product needs and what we were creating

Research & Ideate
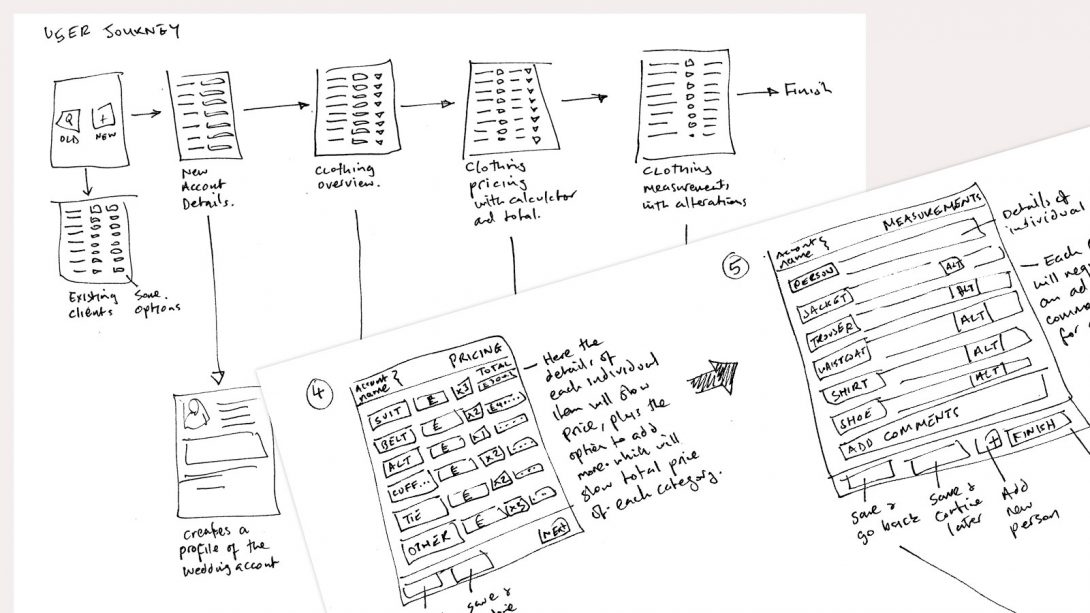
I began by speaking with Staff members in the stores in Ireland using skype, to get an idea of some of the challenges they faced when taking wedding bookings. It quickly became apparent that many had English as a second language and often found the regional Irish accents hard to understand. This helped to think about our approach and how to ensure the process of capturing data was easy for the end-users.

Validation: Prototyping
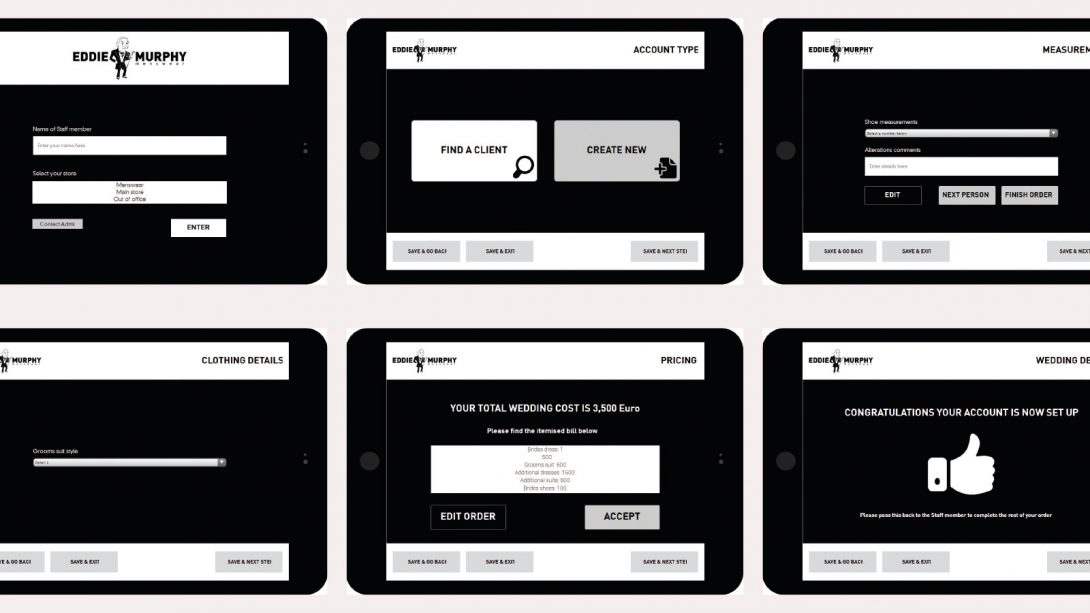
I used JustinMind as a rapid prototyping tool to quickly test my ideas with the end-users around how we might be able to help meet their goals, expectations, and deliver to their needs. I broke the user journey down into very simple 1 click steps, following similar GDS standards (UK Government accessibility) that help those with English as a second language or disabilities to walk through a process easily.

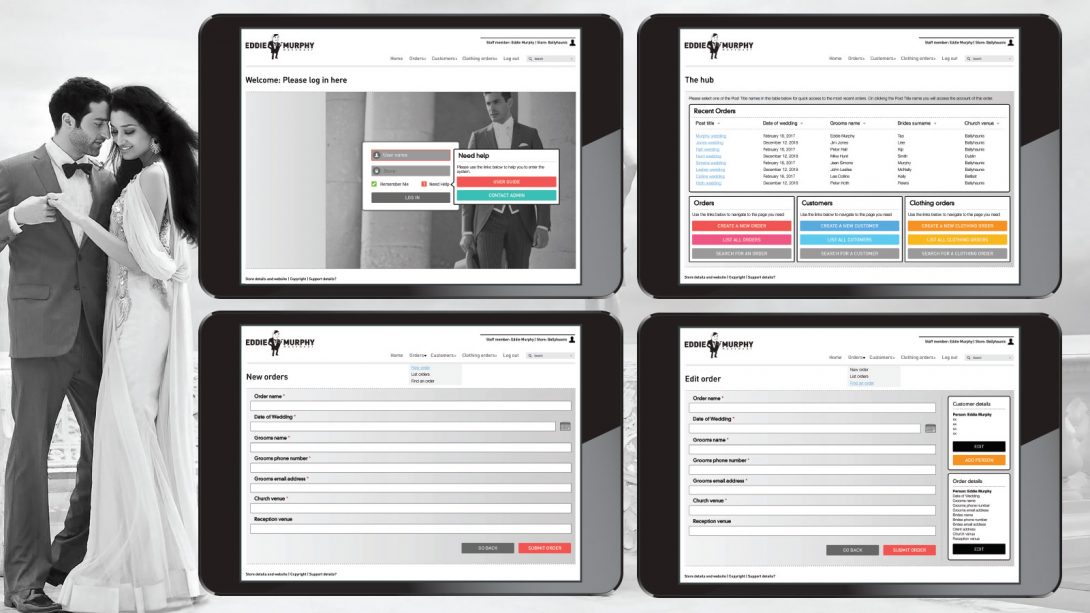
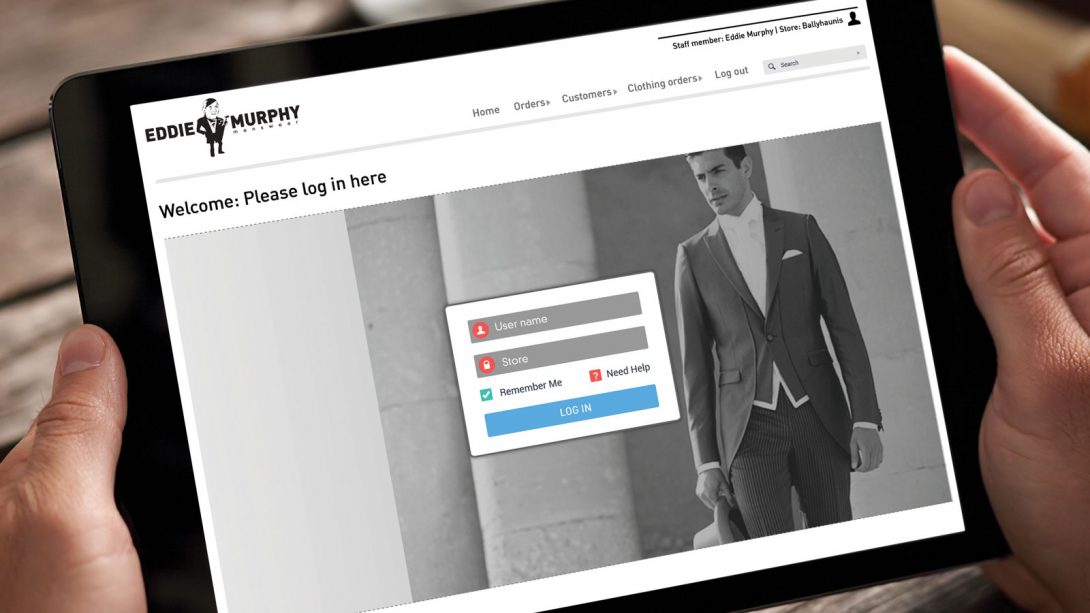
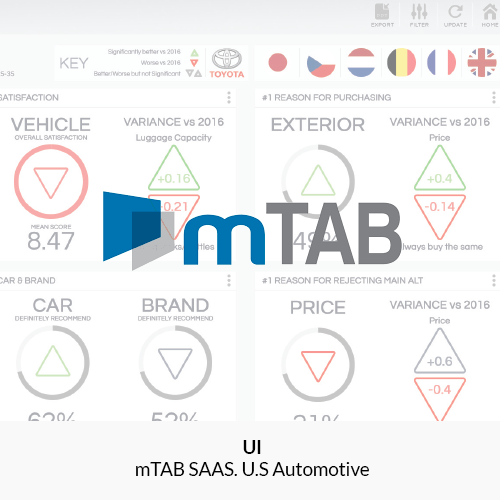
User Interface
Based on usability testing and some iterations I was able to define the user interface for development, which was to be handled by a third party. I ensured that all screens were clearly defined, with style guides and examples of micro-interactions for key features of the application.
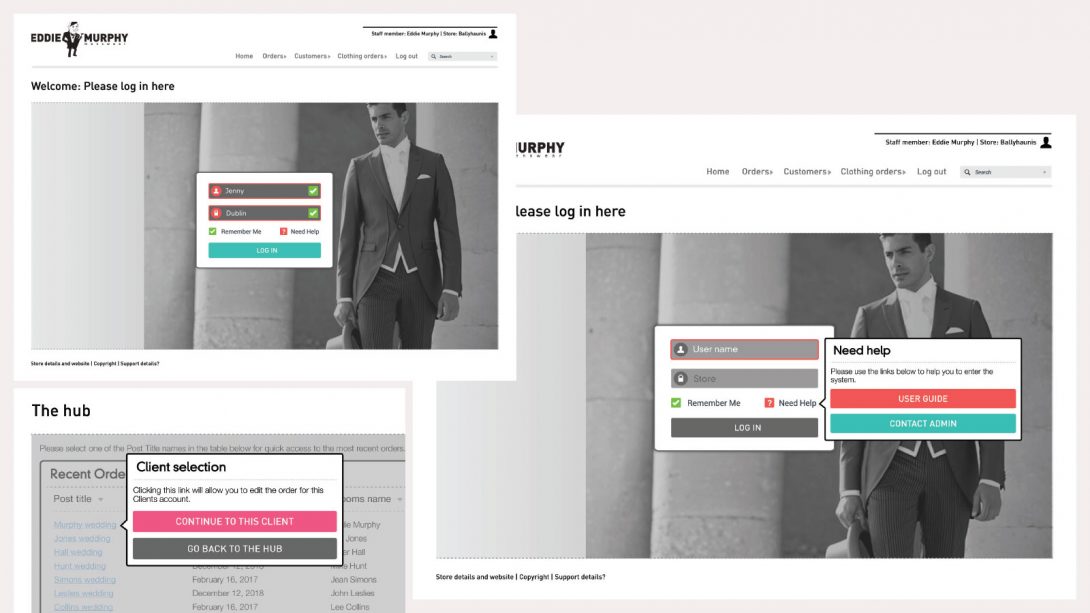
Micro-interactions and prompts

User interface examples